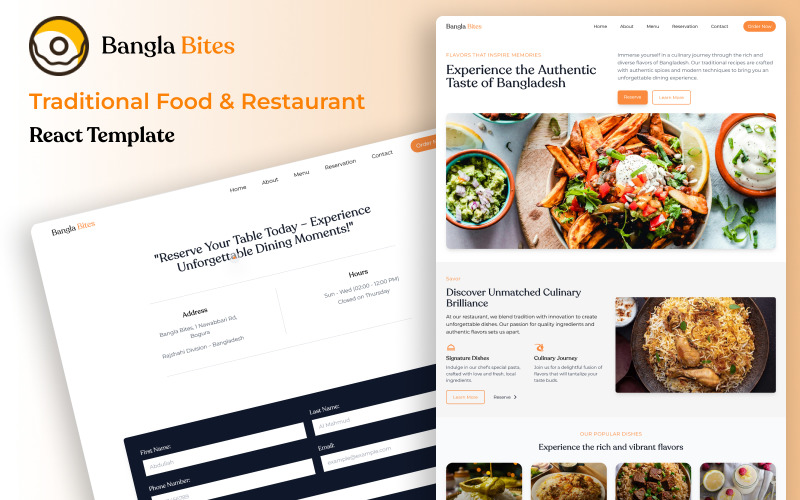
Bangla Bites - React Geleneksel Yemek Restoran Şablonu
og体育首页ONE - 'a sınırsız indirme aylık $12.40
Bangla Bites Hakkında
"Bangla Bites" restoran web sitesi şablonu, kuruluşunuz için sofistike ve ilgi çekici bir çevrimiçi varlık sunar. React ile oluşturulan bu duyarlı şablon, tüm cihazlarda sorunsuz bir kullanıcı deneyimi sağlar. Sezgisel gezinme (React Router DOM), müşterileri çevrimiçi tekliflerinizde zahmetsizce yönlendirir. Sağlam hata işleme, beklenmedik sayfalarda gezinirken bile cilalı bir deneyim sağlar. Swiper.js ile geliştirilen görsel olarak çarpıcı bir dönen ekranla müşteri yorumlarını ve fotoğraflarını dinamik olarak sergileyin. Framer Motion, görsel olarak çekici ve ilgi çekici bir kullanıcı deneyimi için akıcı animasyonlar ve geçişler sağlar. Kapsamlı belgeler özelleştirmeyi ve uygulamayı basitleştirerek şablonu benzersiz marka kimliğinize göre uyarlamayı kolaylaştırır. Tailwind CSS tarafından sağlanan zarif stil, tutarlı ve görsel olarak çekici bir tasarım sağlar. "Bangla Bites", restoranların ilgi çekici bir çevrimiçi hedef oluşturmasını, yeni müşteriler çekmesini ve kalıcı etkileşimi teşvik etmesini sağlar.
Temel Özellikler
- İyi organize edilmiş bileşen yapısına sahip 5 sayfa
- Tüm cihazlara uyumlu duyarlı tasarım
- React Router DOM ile sezgisel gezinme
- Sayfa geçişi ve web sitesi yeniden yüklenirken Standart Yükleme animasyonları
- Sağlam hata yönetimi
- Çalışan rezervasyon sistemi ve iletişim formu
- Pürüzsüz animasyonlar ve geçişler için Framer Motion
- Özelleştirme için kapsamlı dokümantasyon
- Tailwind CSS ile zarif stil
- Tarayıcılar arası uyumluluk ve W3c doğrulaması
- React Icons'dan Özel Yazı Tipleri ve Estetik İkonlar
Krediler
- Tepki vermek
- React Yönlendirici DOM
- Tepki Simgeleri
- Tailwind CSS
- Çerçeve Hareketi
- Kaydırıcı.js
Kullanılan Yazı Tipleri
- Montserrat
- Reçelta
Not: Canlı önizlemede gösterilen görseller yalnızca tanıtım amaçlıdır ve şablon paketine dahil değildir.
0 Bu ürün için incelemeler
0 Bu ürün için yorumlar